
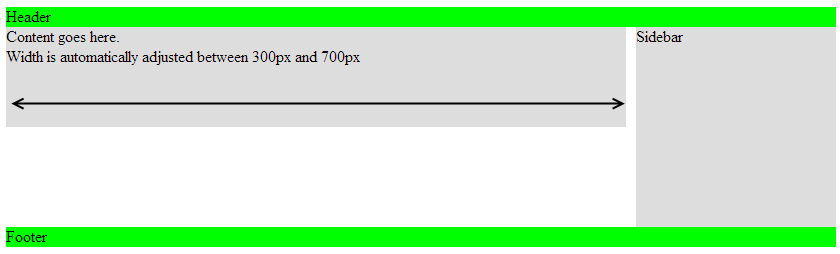
Site web adaptatif avec 2 colonnes : barre latérale droite fixe et zone de contenu fluide | Geek17.com
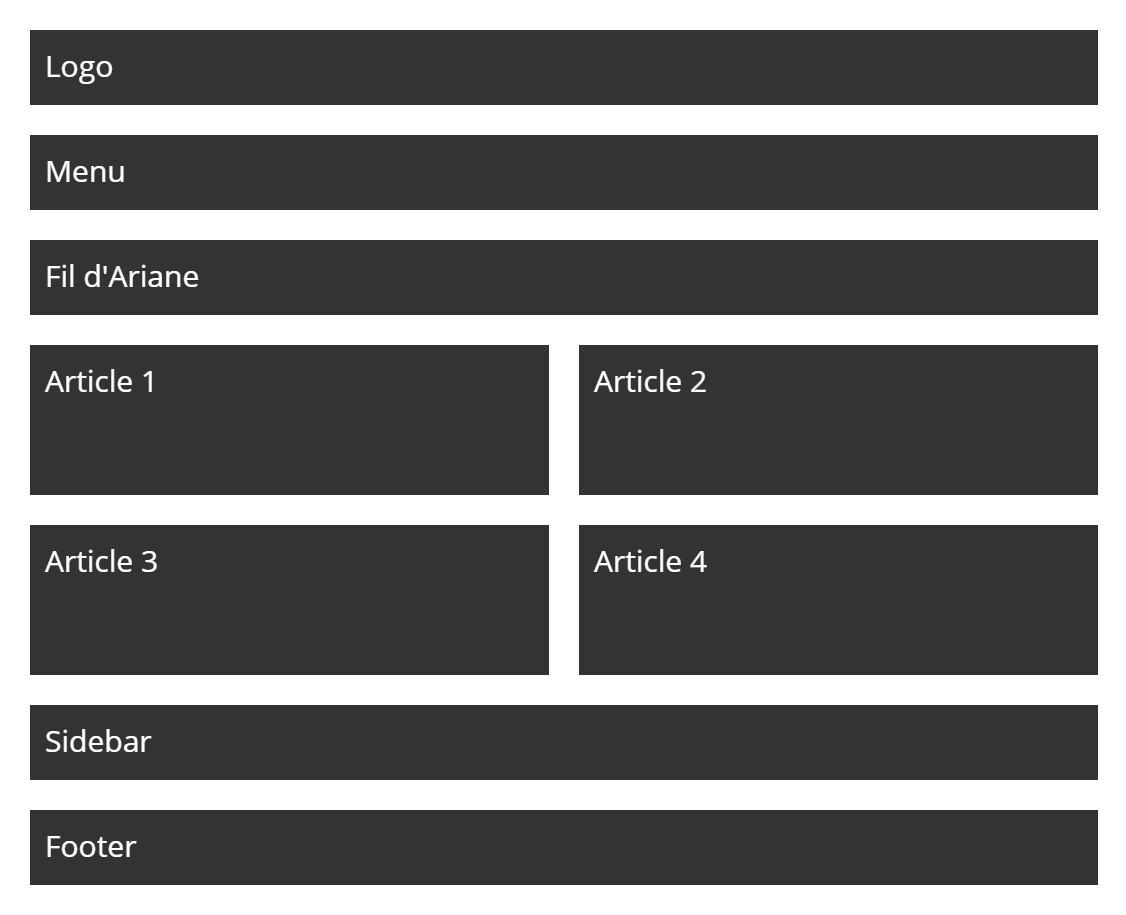
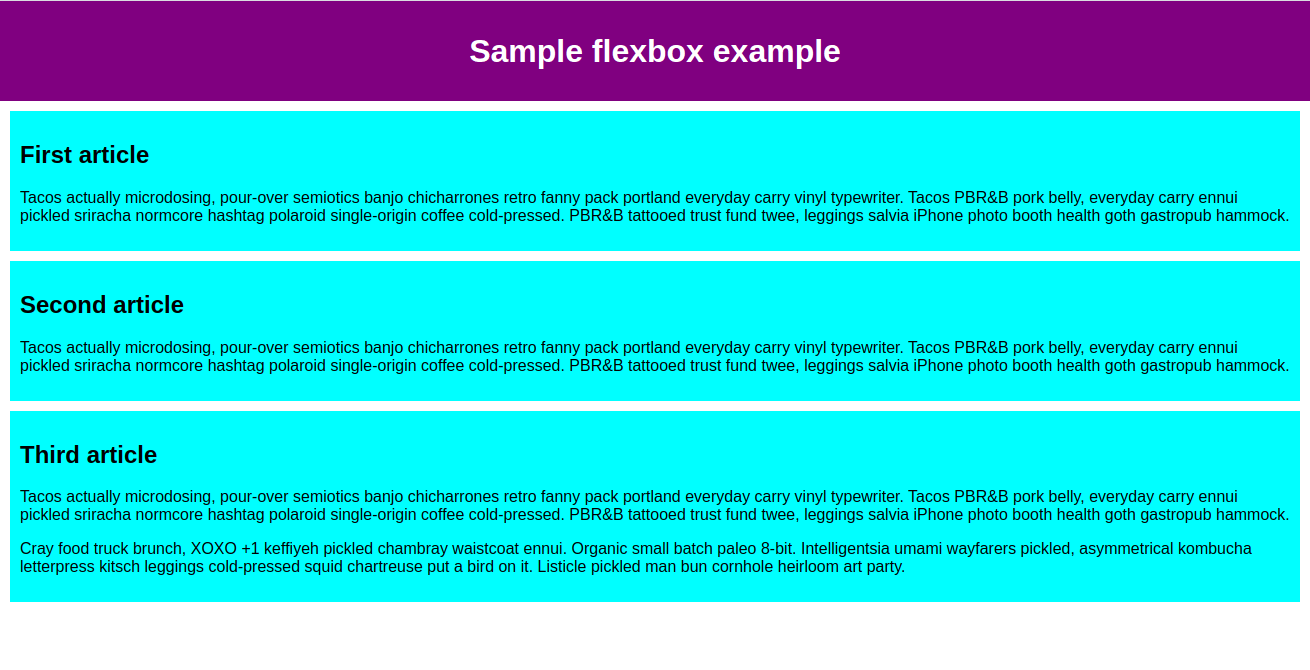
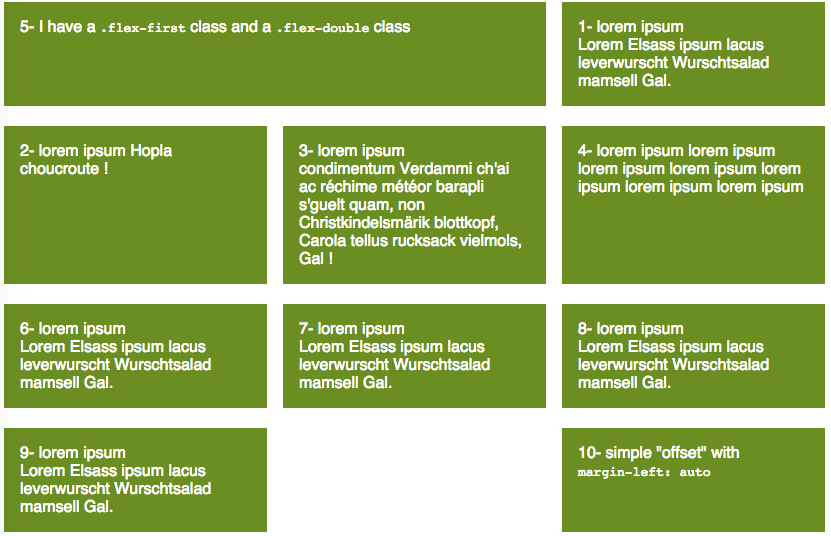
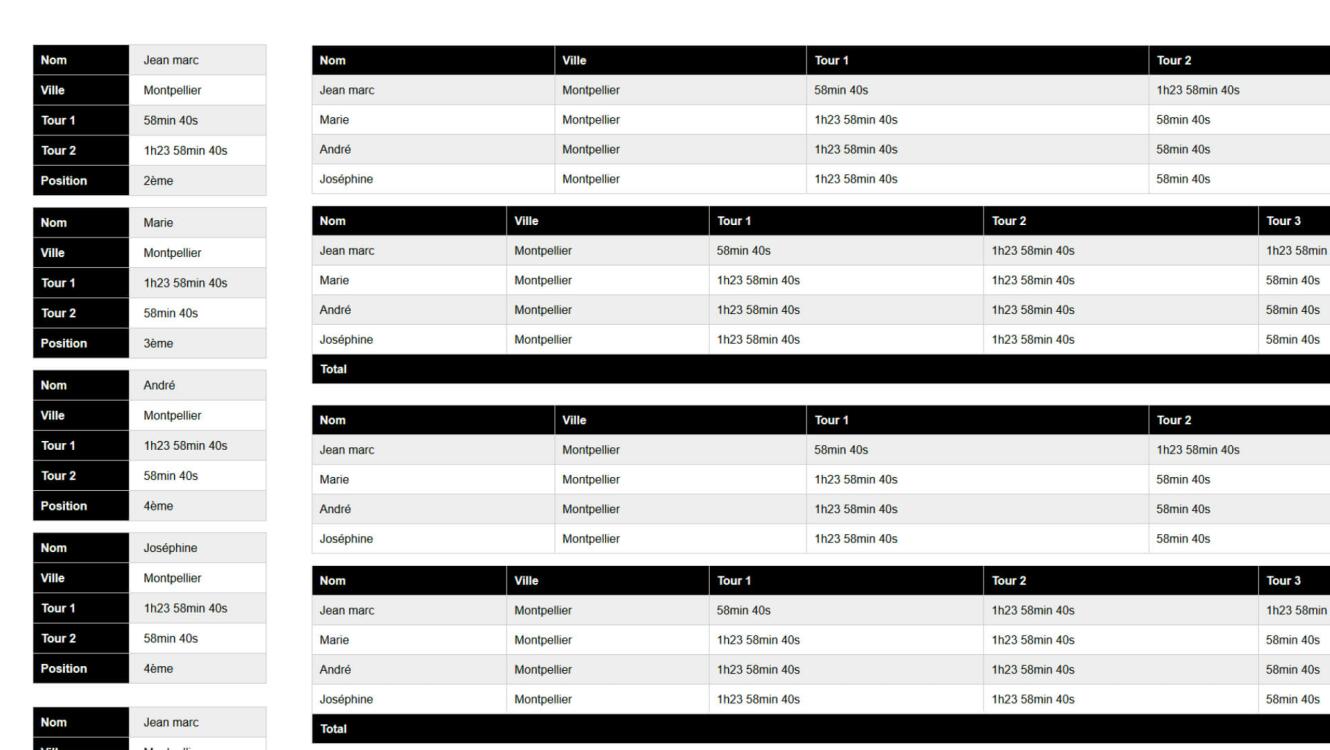
Mise en page CSS : Mise en page 3 colonnes avec dans chacune un block de texte ou une image responsive

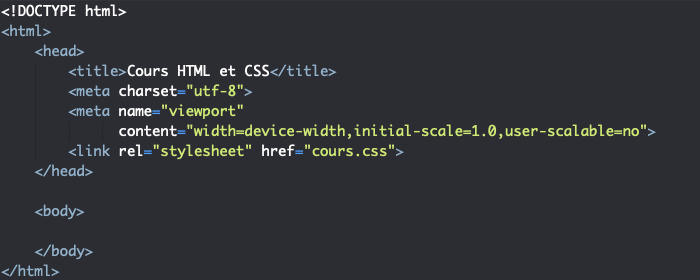
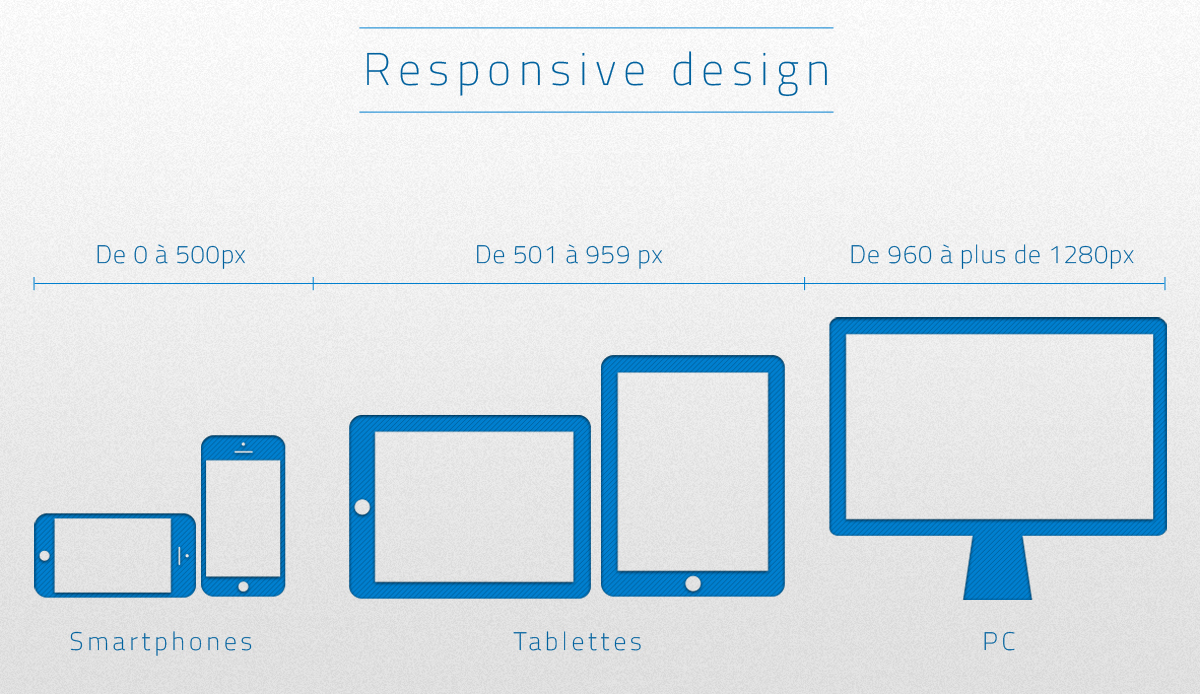
Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

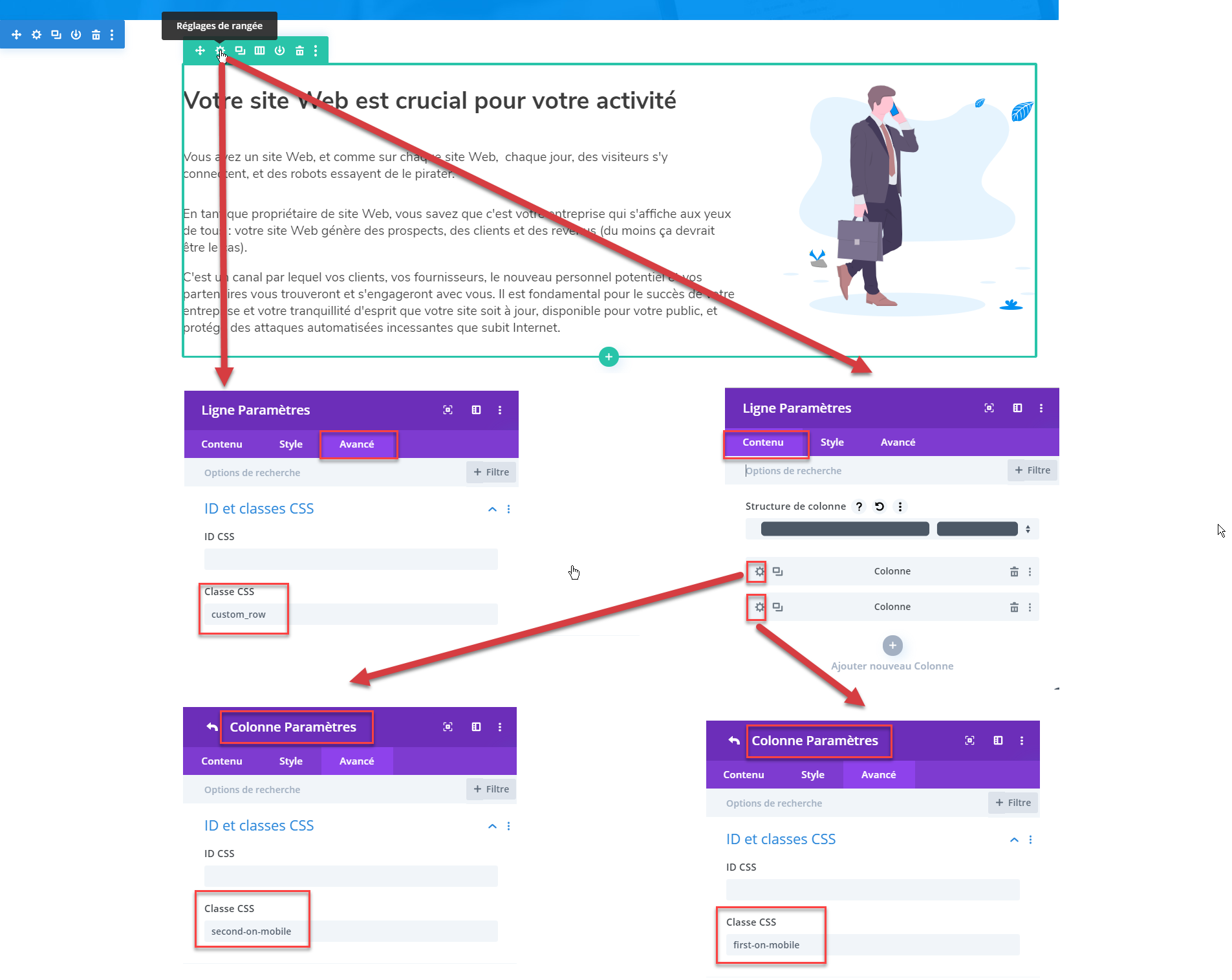
Comment créer un formulaire responsive en 2 colonnes avec Contact Form 7? - ArtWeb Agency - Création sites WordPress à Sion, Paris et Dakar

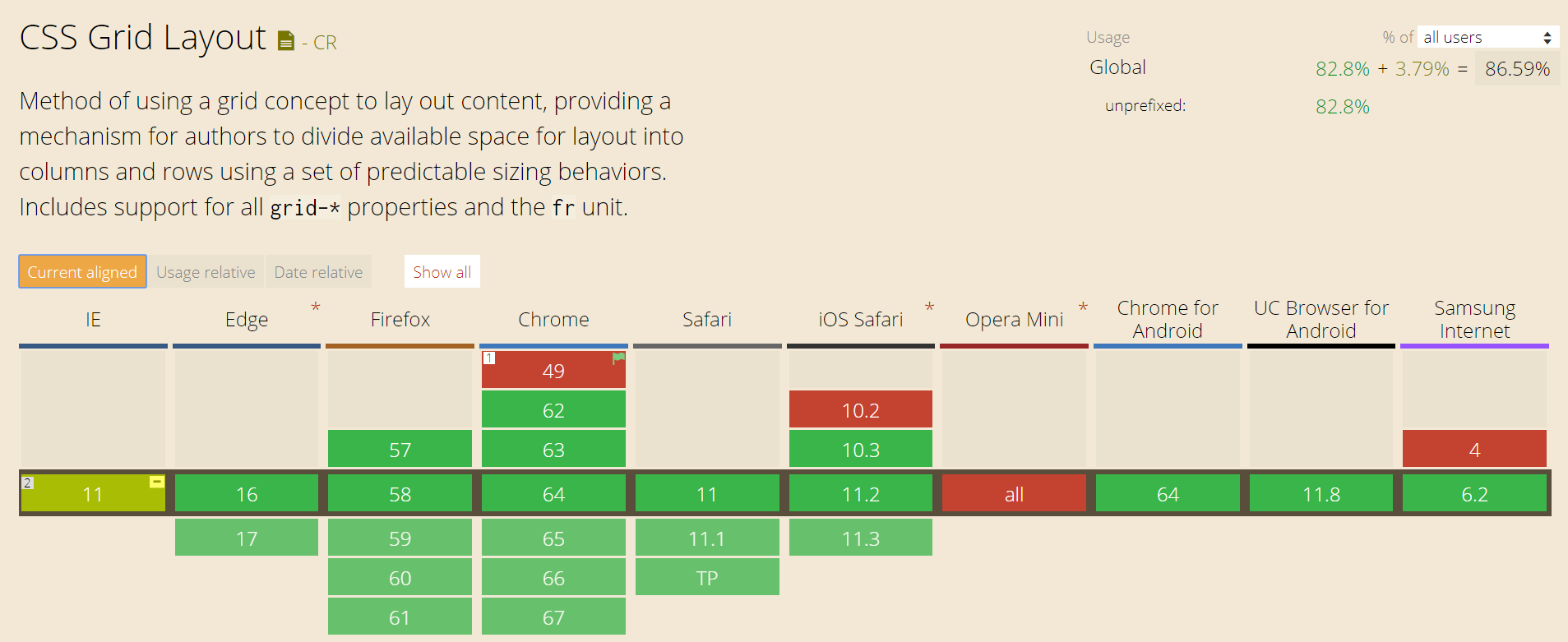
Construire des dispositions courantes avec des grilles CSS - CSS : Feuilles de style en cascade | MDN