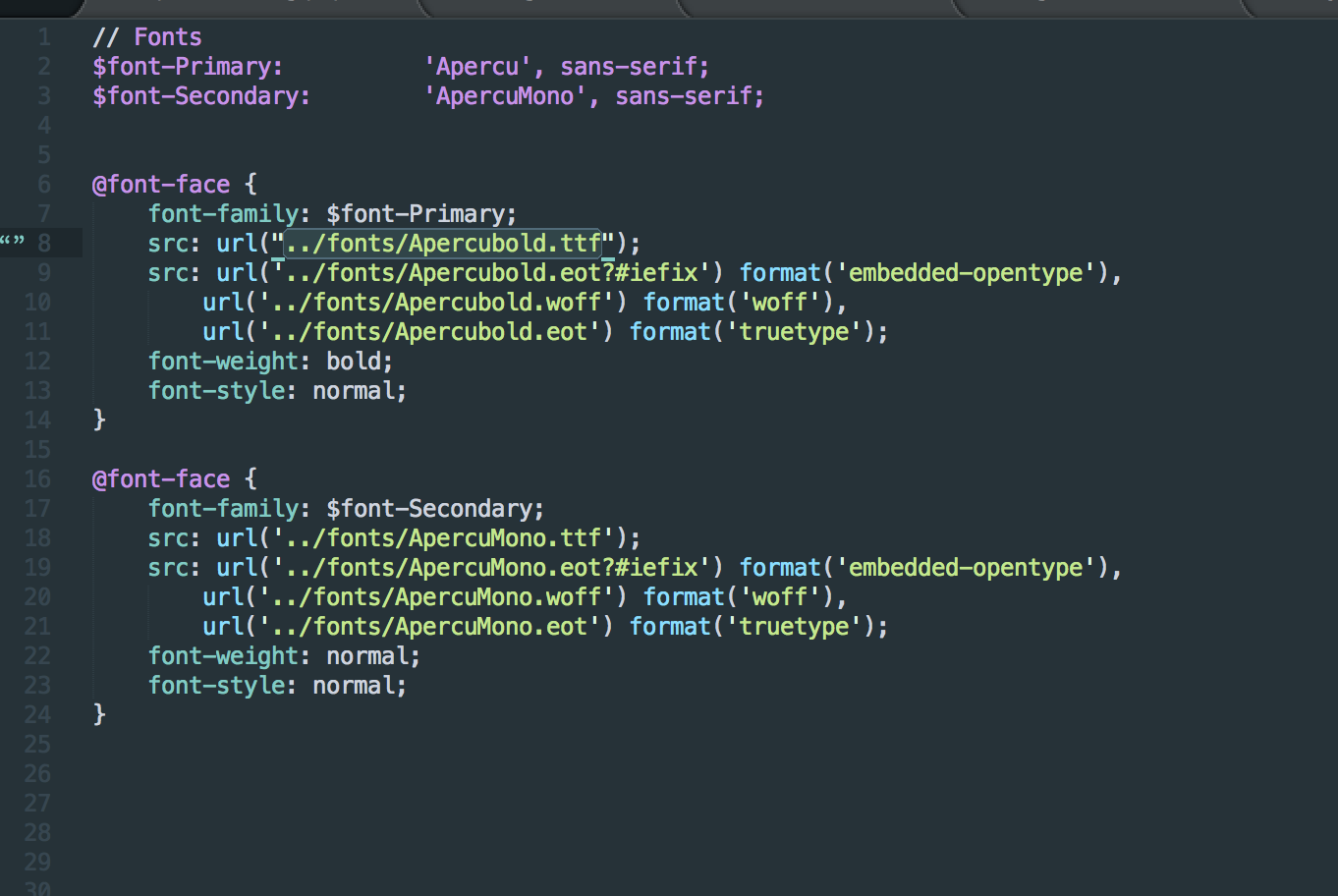
Module not found: Error: Cannot resolve 'file' or 'directory' (import sass with a relative font folder in webpack) · Issue #2771 · webpack/webpack · GitHub

html - Google fonts not working with SCSS - Font-family compiles in main.css file but is not included when site loads - Stack Overflow
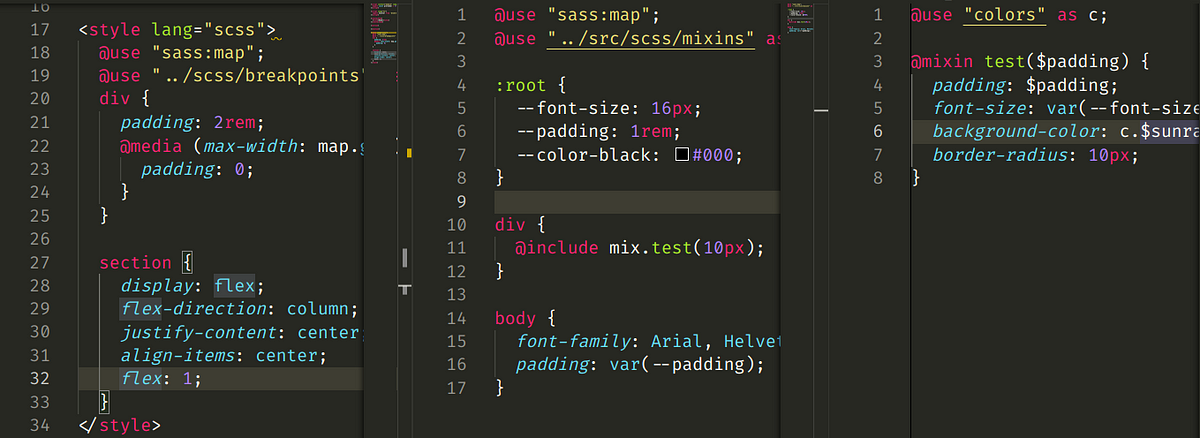
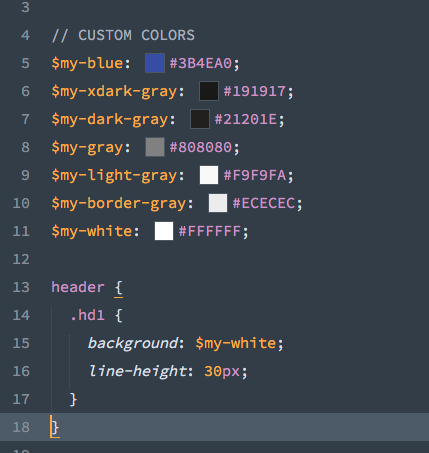
![mdc-typography] global Sass variable overrides don't work · Issue #5781 · material-components/material-components-web · GitHub mdc-typography] global Sass variable overrides don't work · Issue #5781 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/20798889/78467221-33510400-76bf-11ea-9373-4e8e25eceac9.png)
mdc-typography] global Sass variable overrides don't work · Issue #5781 · material-components/material-components-web · GitHub