ClayCSS: Support Document Font Size to be 62.5% or 10px for easier rem/em conversion · Issue #1318 · liferay/clay · GitHub

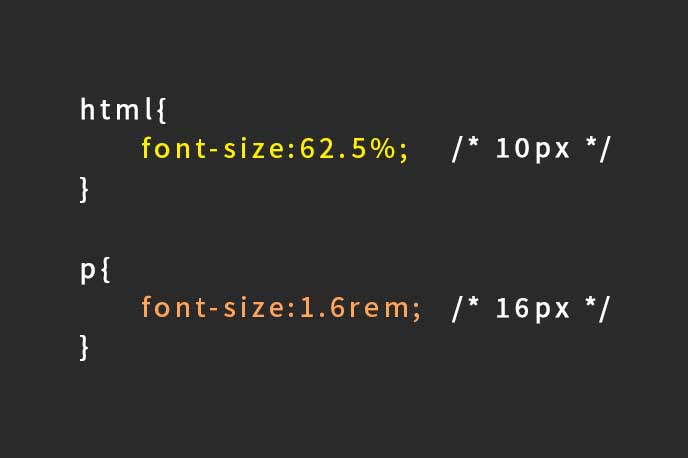
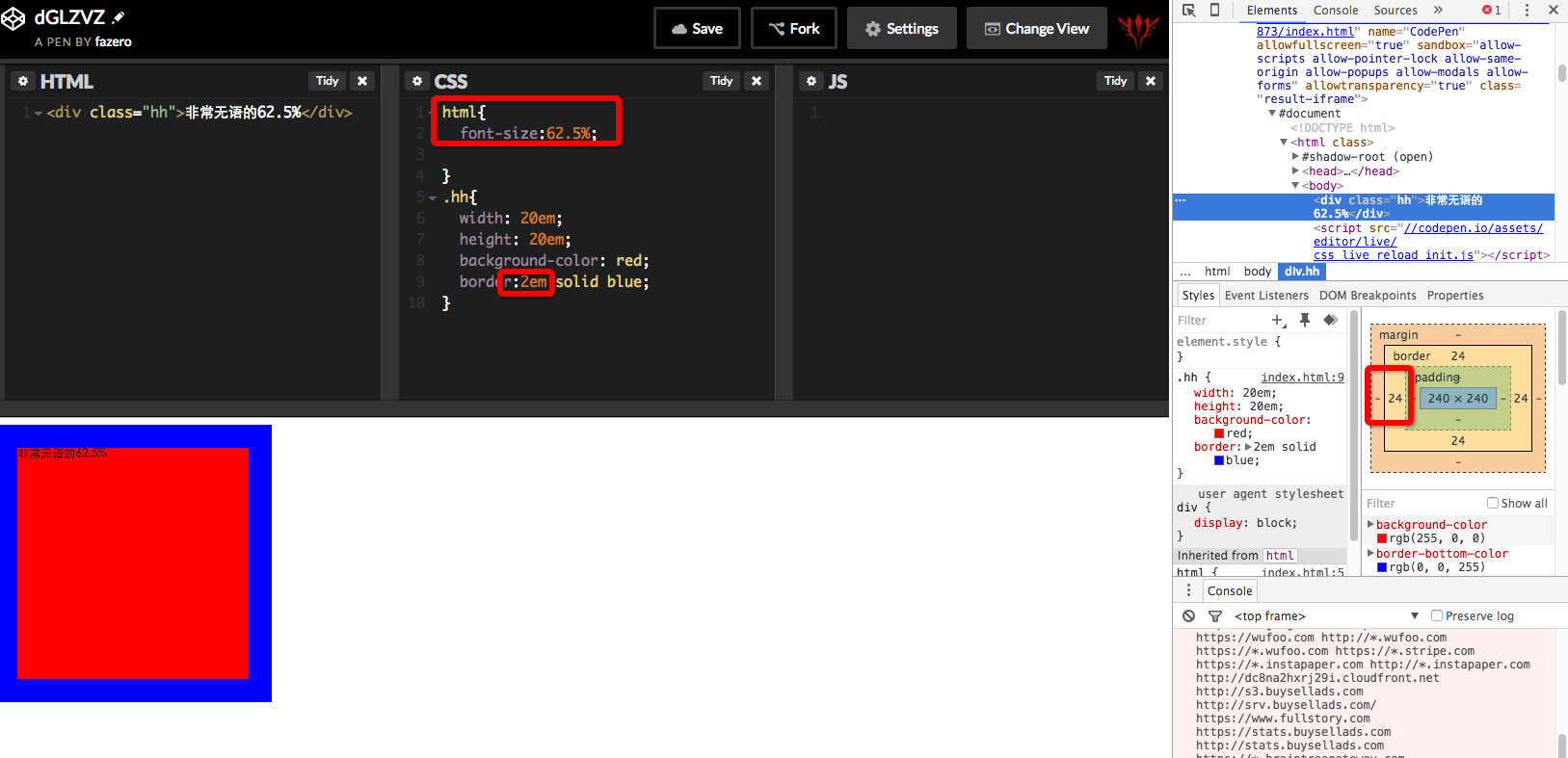
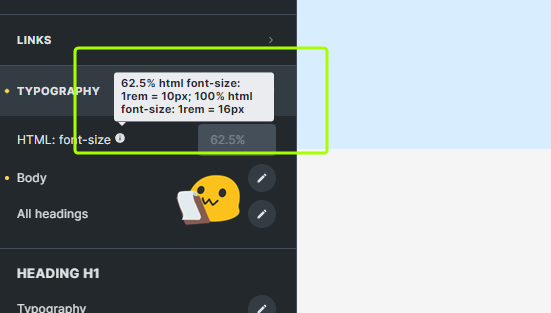
Why does my 1rem = 17px? Shouldn't it be 16px? Eventually, I want to make the font-size declaration for my html selector 62.5% so my rem is equal to 10px. This wont