Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

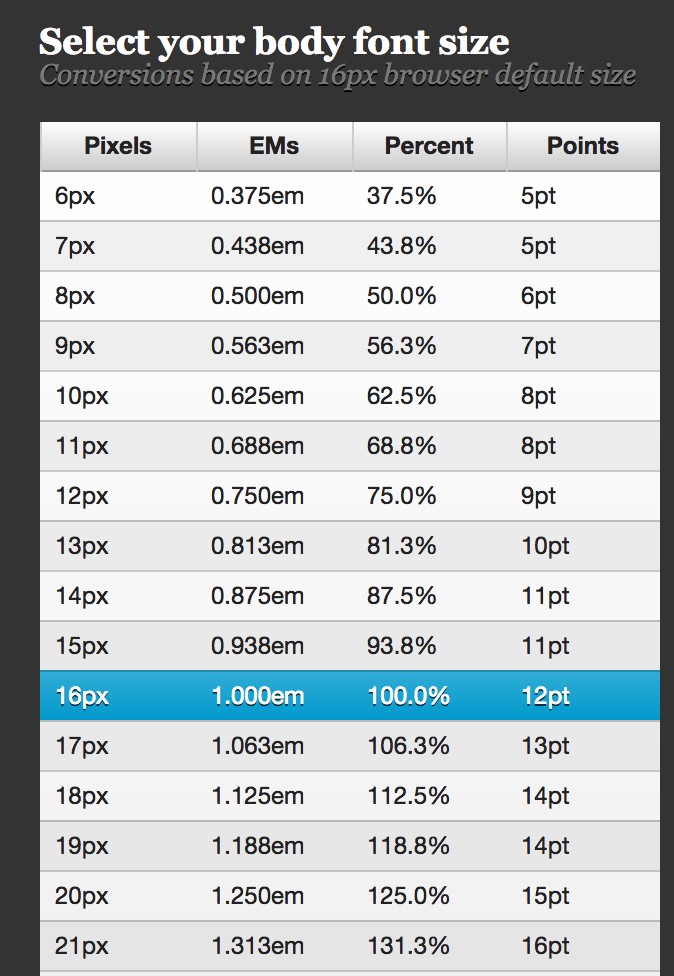
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms













![Setting the Font Size - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Setting the Font Size - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec5_image01.gif)