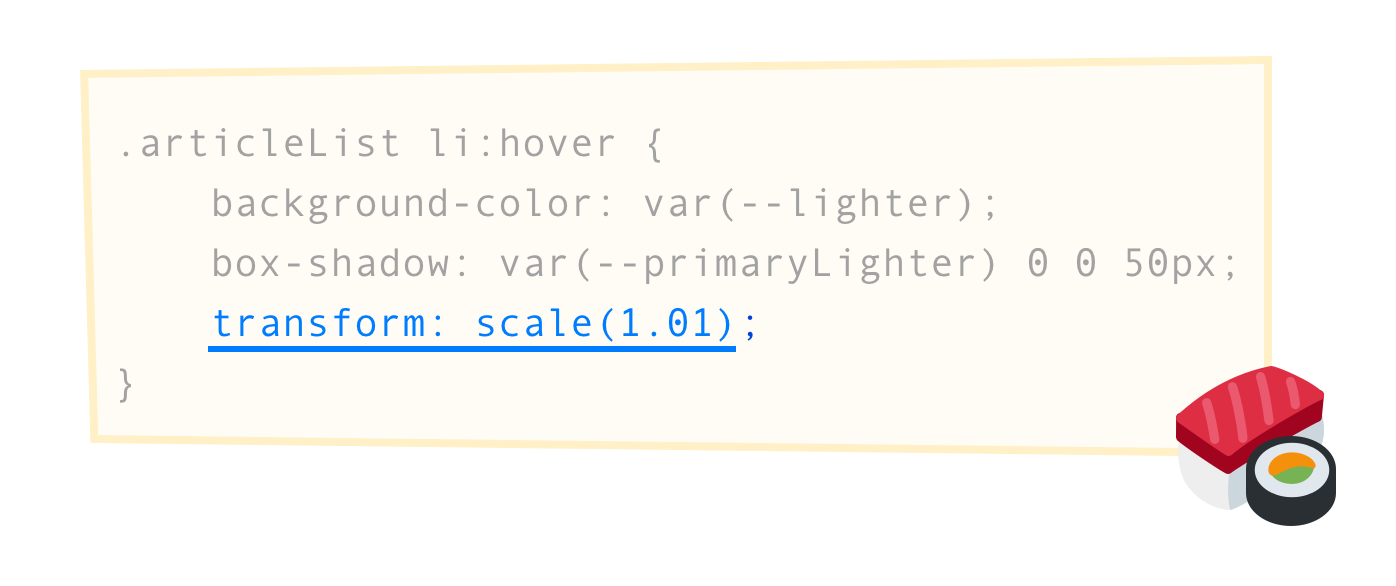
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms

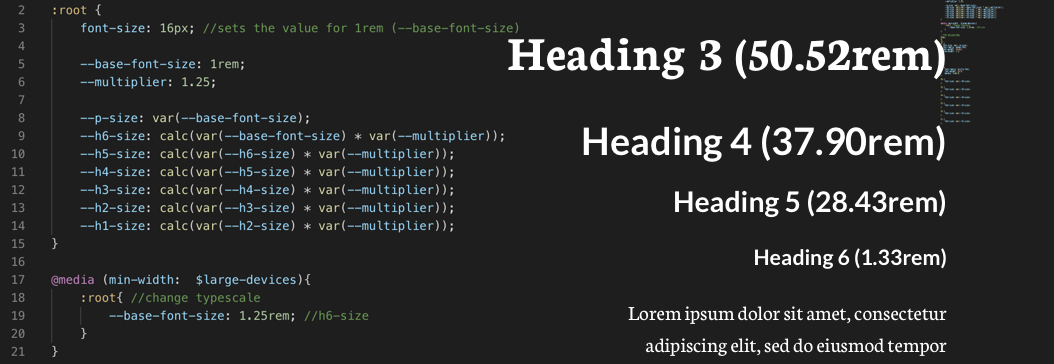
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

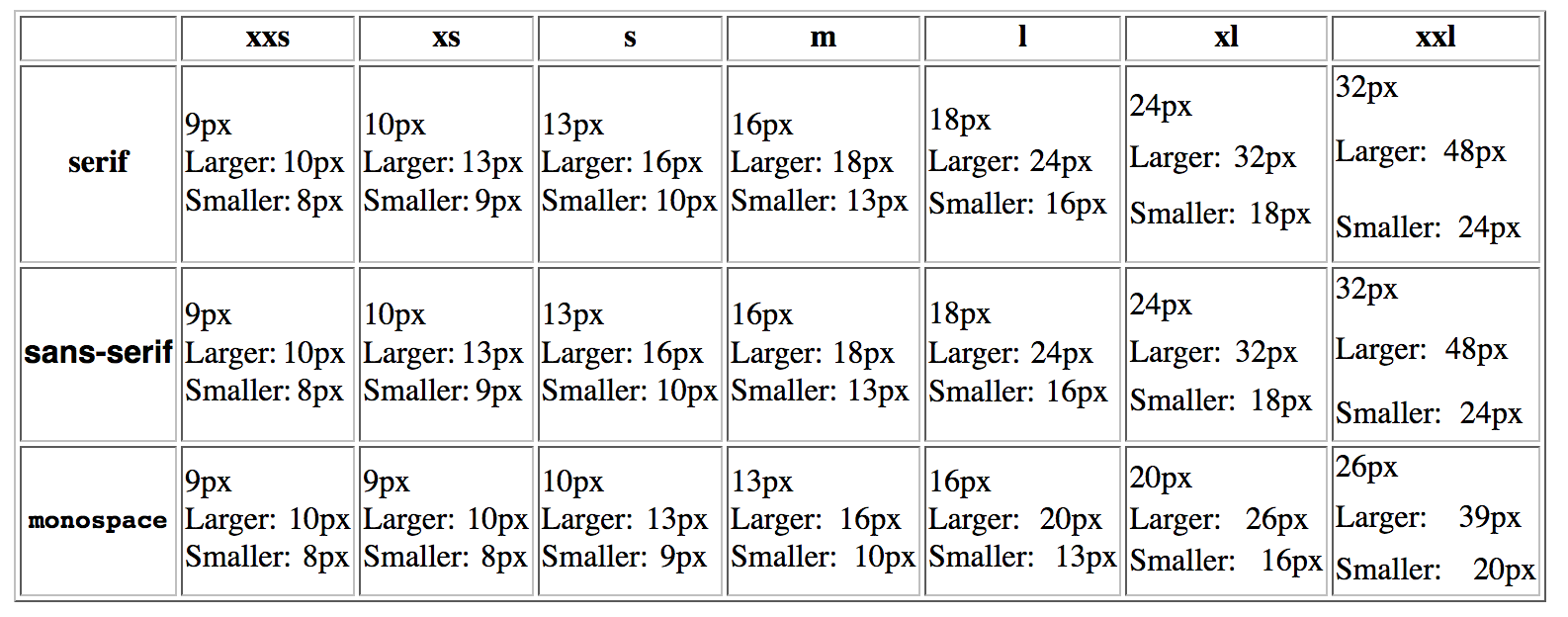
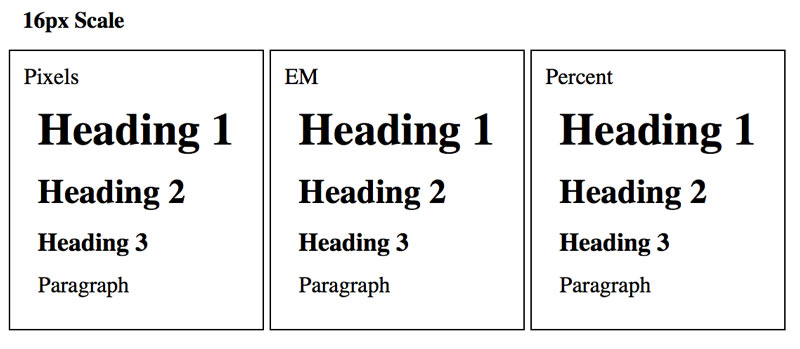
html - Why do the table width and text size scale differently relative to each other? - Stack Overflow

html - Why do the table width and text size scale differently relative to each other? - Stack Overflow