
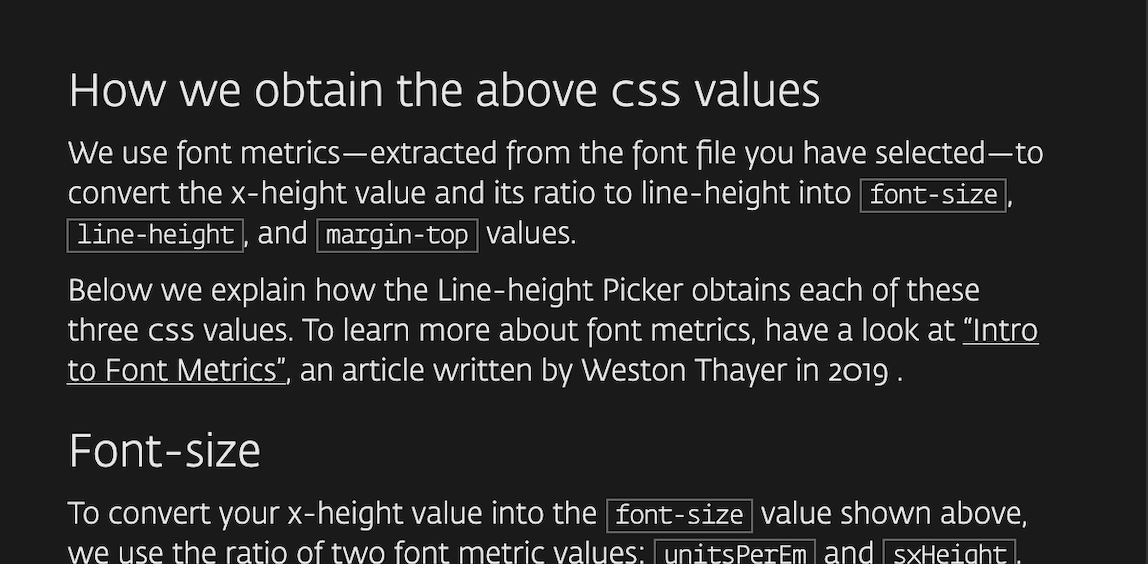
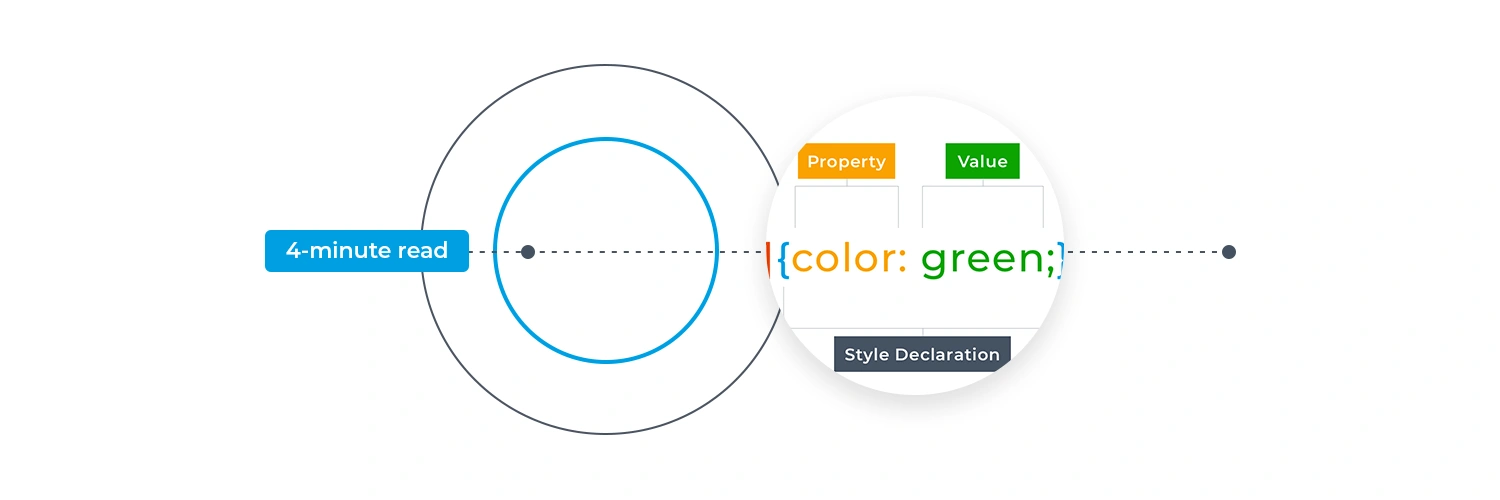
Everything about <abbr>: When to use it and how to style it in small caps | by MasaKudamatsu | Towards More Beautiful Web Typography | Medium

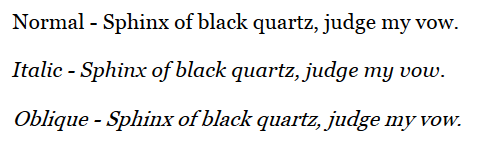
Semantic signature of the font style italic. This shows the font values... | Download Scientific Diagram

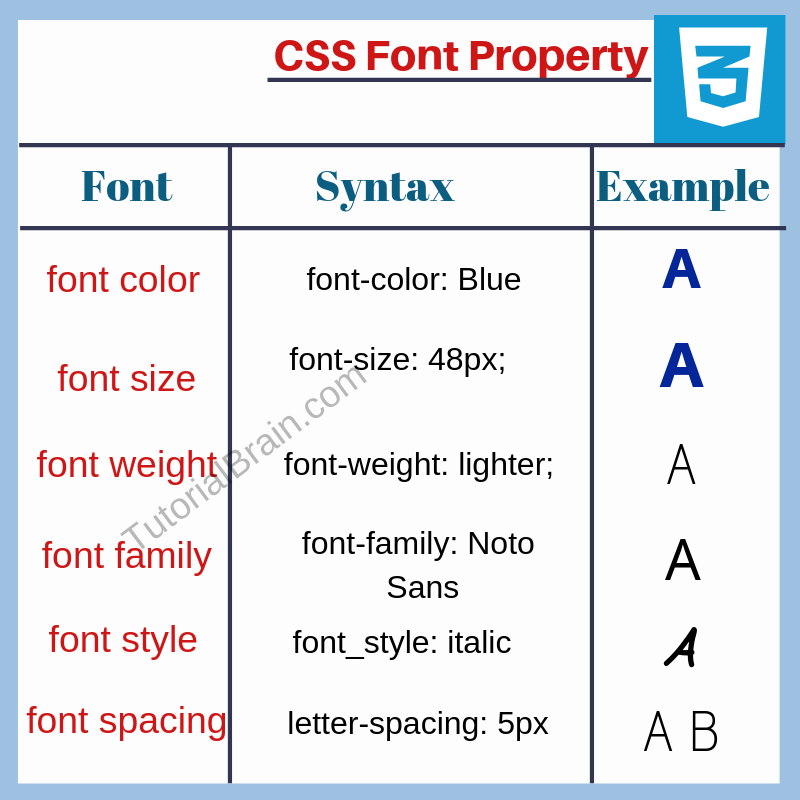
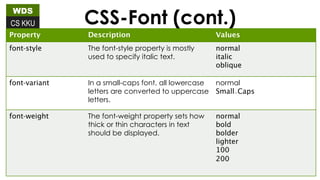
Lesson 3 HTML Power Techniques. Font attributes: – Open font tag – Font style attribute =Arial value – Font size attribute=value of 8 – Font color attribute=orange. - ppt download





















![Setting the Font Size - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Setting the Font Size - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec5_image01.gif)