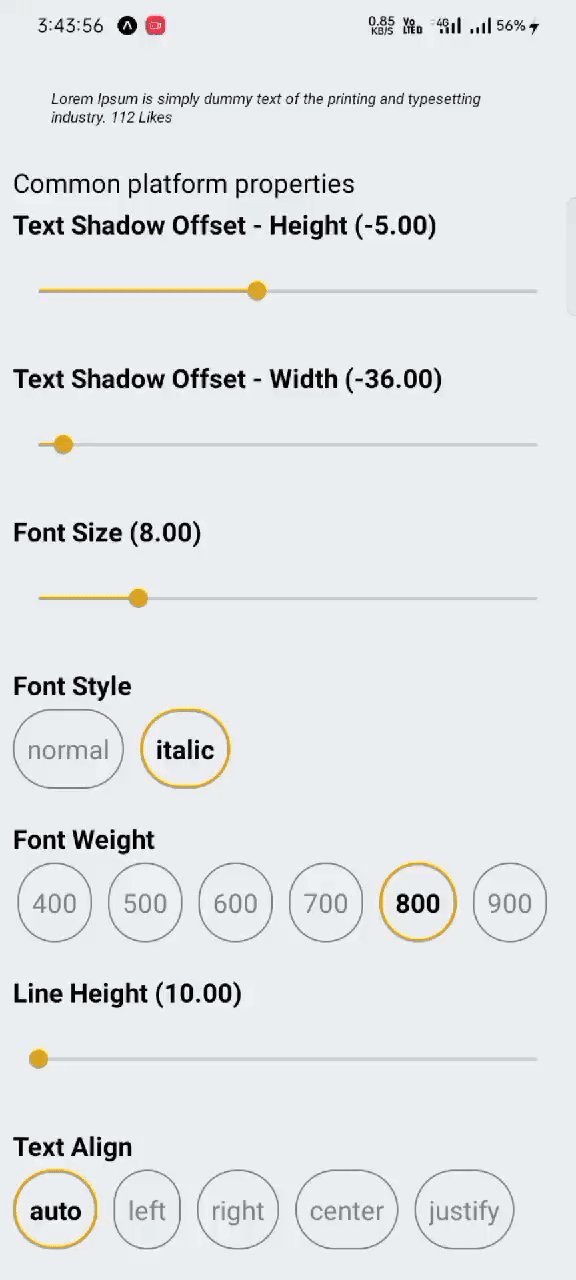
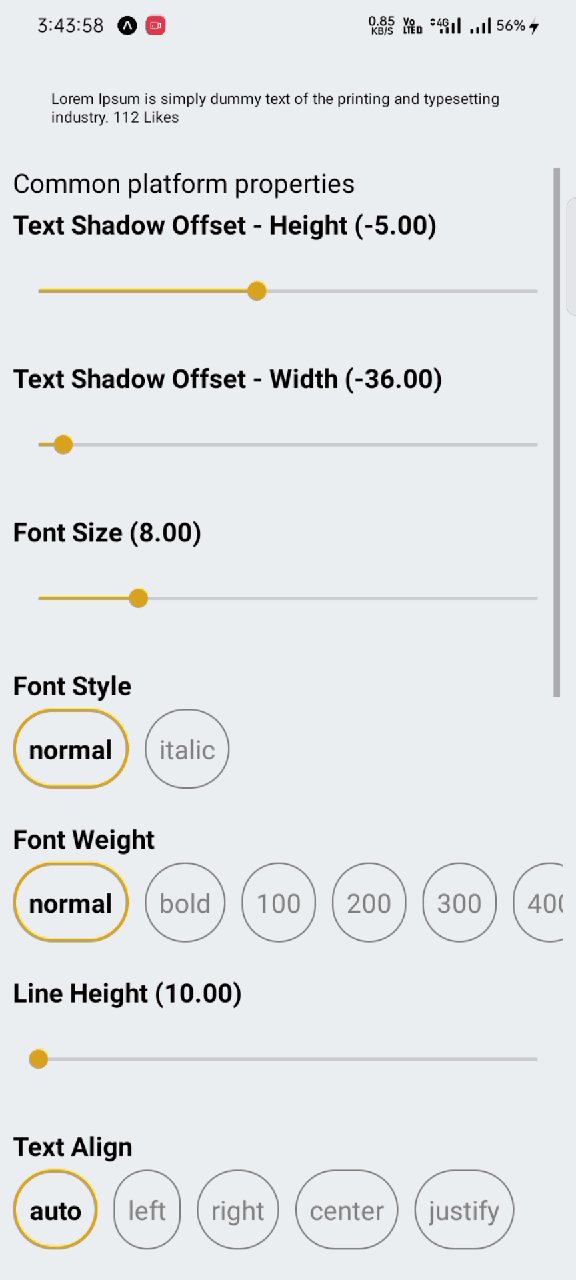
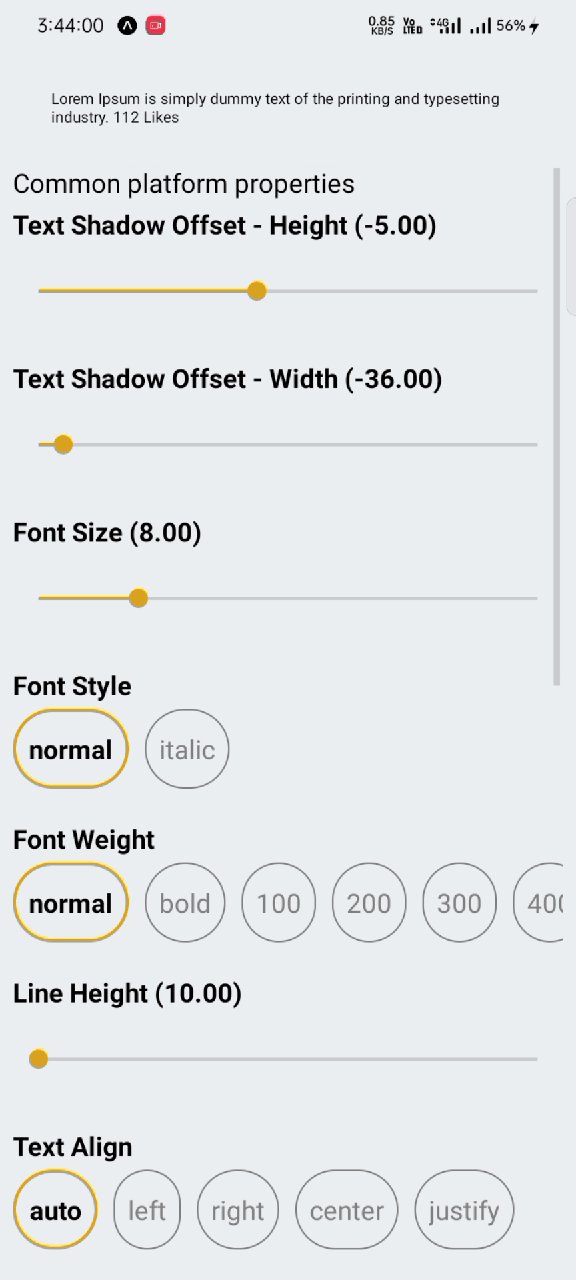
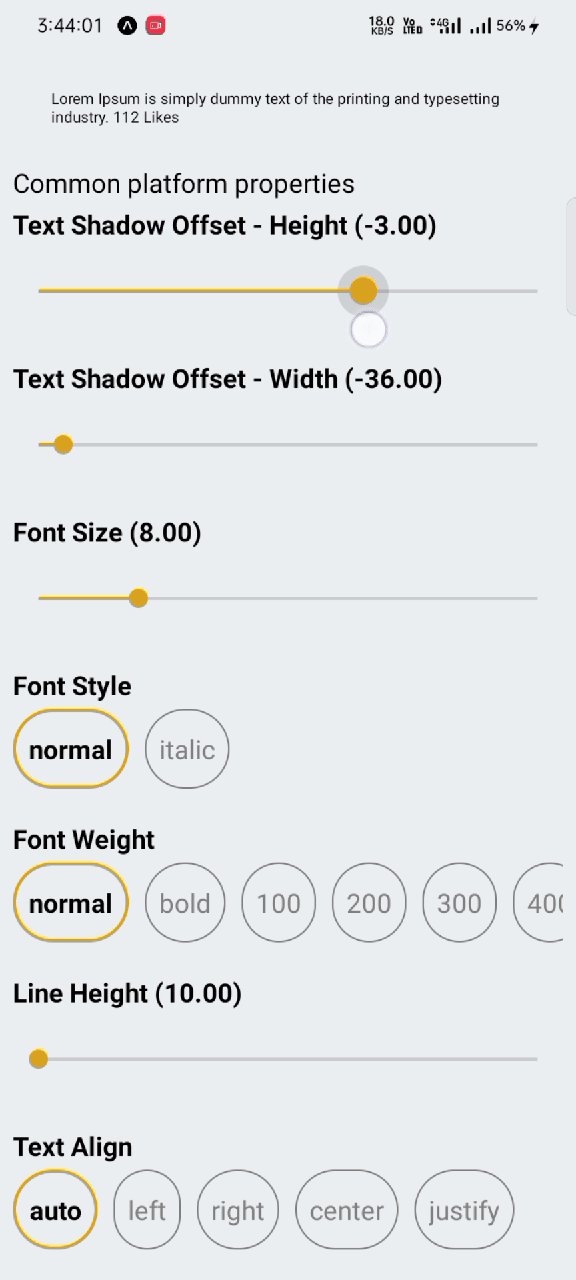
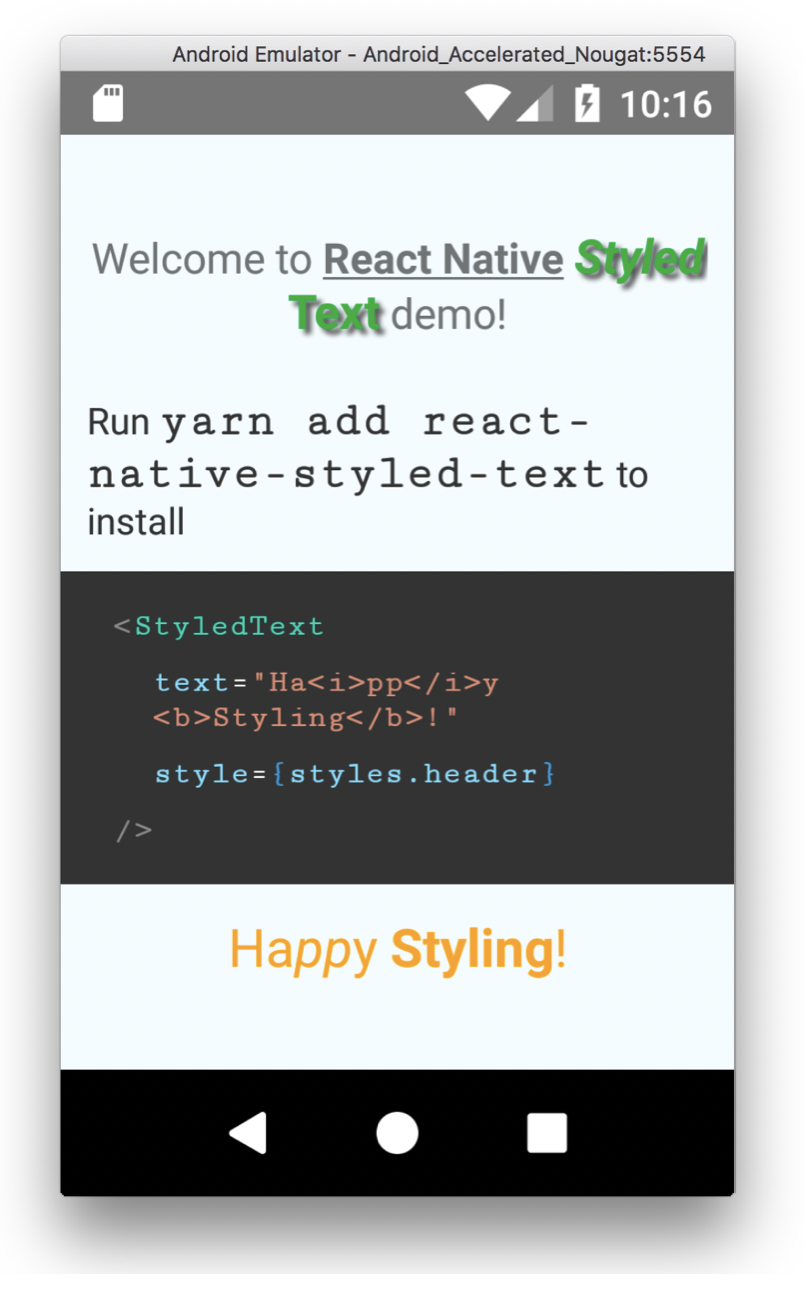
![0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub 0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/7462060/63704097-edaa8f80-c7ef-11e9-83ba-34c0a26a448f.gif)
0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub

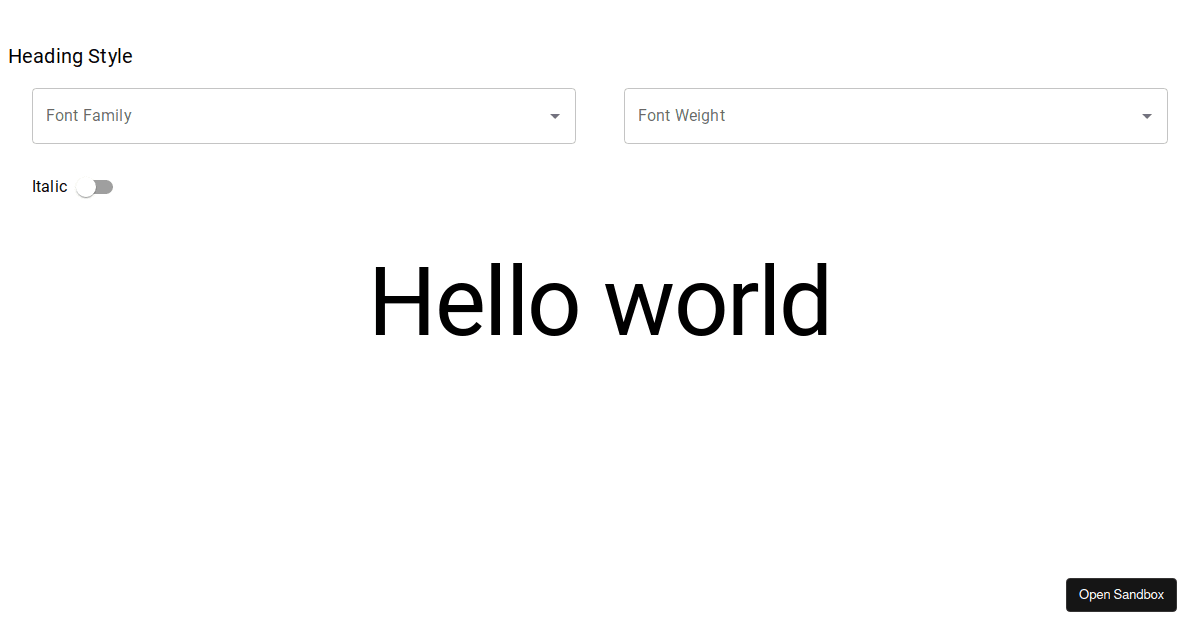
How to change font size and font weight dynamically in reactjs? - JavaScript - The freeCodeCamp Forum

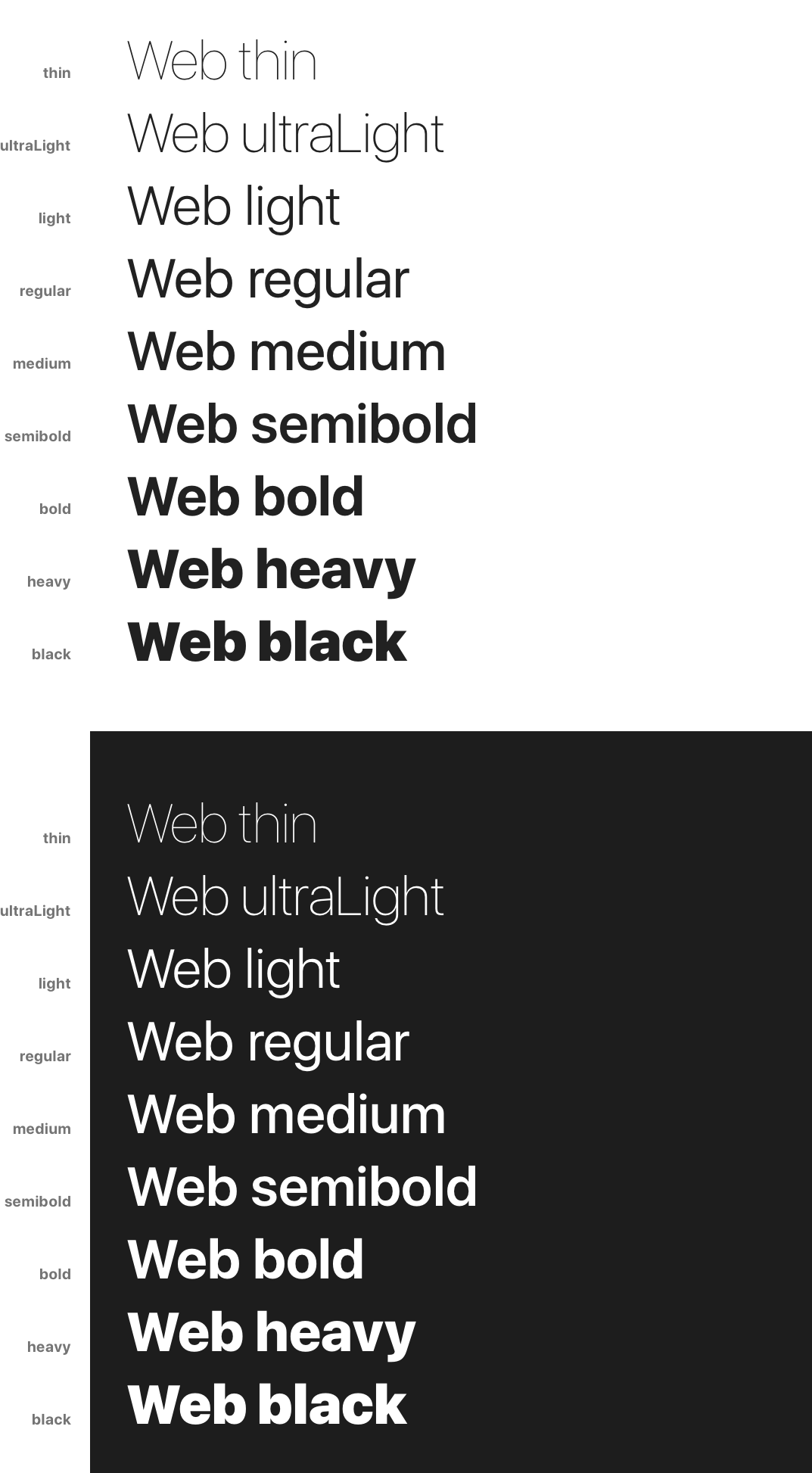
GitHub - hectahertz/react-native-typography: Pixel–perfect, native–looking typographic styles for React Native ✒️

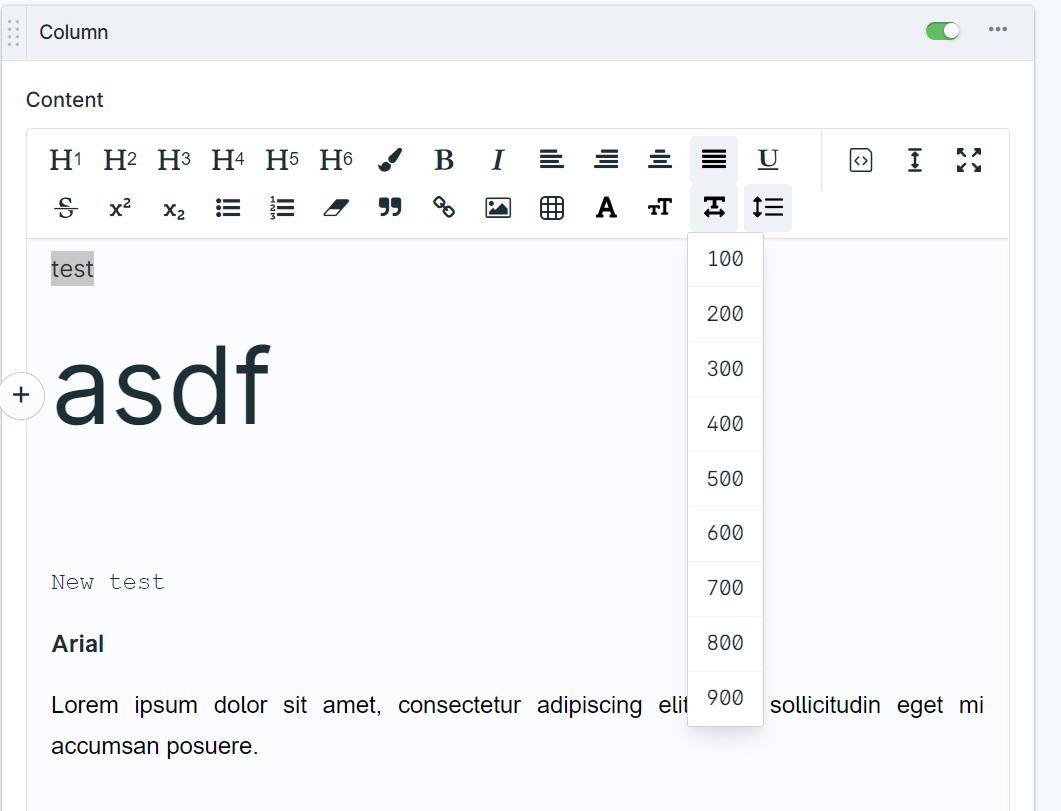
Android: Font weight numeric values do not work with System default fonts of android · Issue #28854 · facebook/react-native · GitHub